The Importance of Responsive Web Design in Modern Websites
In today’s digital-first world, having a website is no longer optional for businesses; it’s a necessity. However, simply having a website isn’t enough. The way your website adapts to various devices can make or break your online presence. Enter responsive web design — a critical component for modern websites that ensures optimal performance across all devices, from desktops to smartphones.


What is Responsive Web Design?
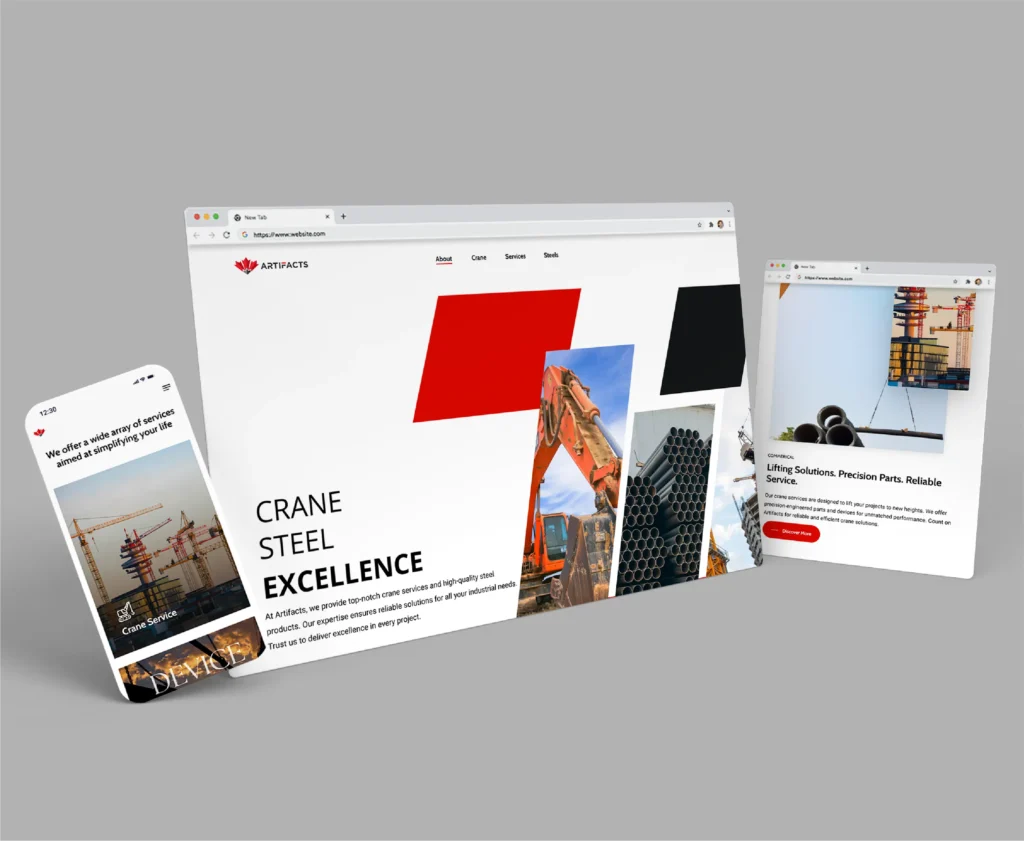
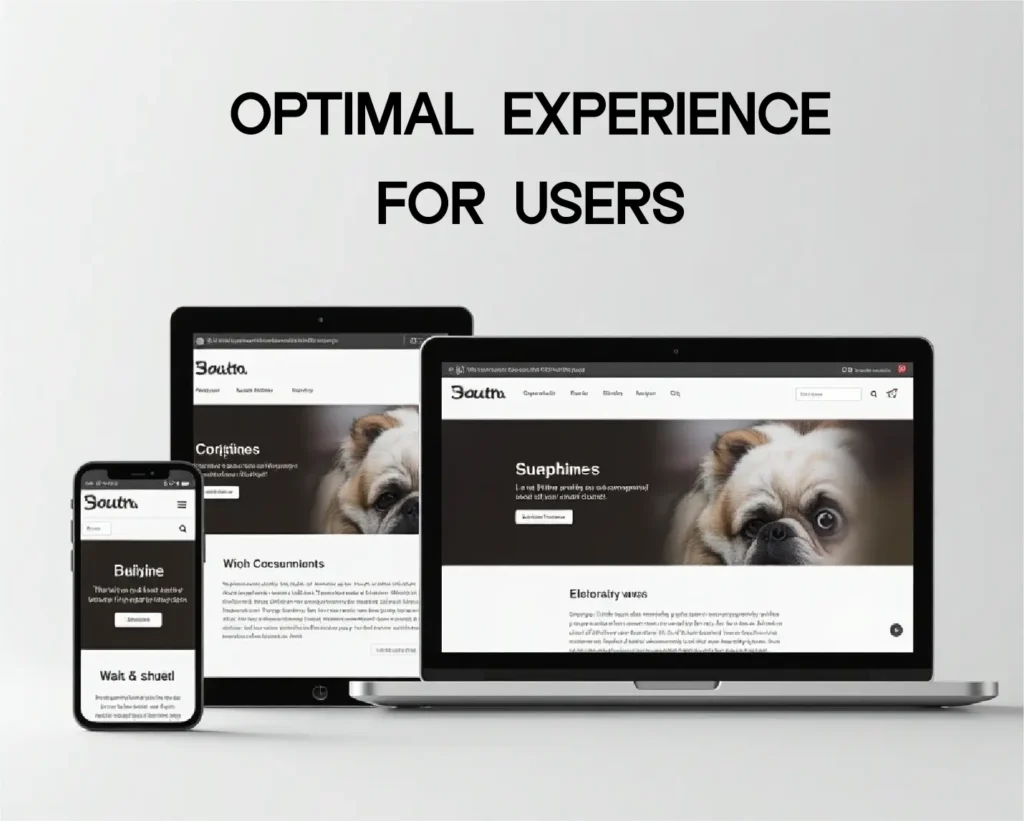
Responsive web design (RWD) is a design approach aimed at creating websites that deliver a seamless user experience (UX) regardless of the device or screen size. It uses flexible grids, layouts, images, and CSS media queries to adapt the content dynamically. This means your website looks and functions flawlessly on desktops, tablets, and smartphones alike.
Why is Responsive Web Design Essential?
1. Enhanced User Experience
A responsive website ensures that users can easily navigate and interact with your content. Whether they’re viewing on a 27-inch monitor or a 5-inch smartphone, a positive UX reduces bounce rates and increases engagement.
2. Improved SEO Performance
Search engines like Google prioritize mobile-friendly websites in their rankings. By implementing responsive design, your website is more likely to rank higher in search results, driving organic traffic. Keywords such as “mobile optimization” and “SEO-friendly design” play a pivotal role here.
3. Cost and Time Efficiency
Gone are the days of maintaining separate websites for desktop and mobile users. A single responsive site streamlines updates, reduces development costs, and saves time, ensuring consistency across all platforms.
4. Higher Conversion Rates
A responsive design eliminates obstacles like distorted images or misaligned text, which can frustrate users. Satisfied visitors are more likely to convert into customers, whether by signing up, purchasing, or contacting your business.
5. Future-Proofing Your Website
As technology evolves, new devices with varying screen sizes continue to emerge. Responsive design future-proofs your website, making it adaptable to new devices without requiring a complete redesign.
Key Features of a Responsive Website
- Fluid Grid Layouts: Content adjusts proportionally to the screen size.
- Flexible Images: Images scale correctly without breaking the design.
- CSS Media Queries: Style rules adapt based on device properties like resolution and orientation.
- Fast Loading Times: Optimized design ensures quick loading, which is vital for mobile users and boosts Core Web Vitals.
Best Practices for Responsive Web Design
- Start with a Mobile-First Approach: Design for smaller screens first and scale up for larger devices.
- Use Scalable Fonts and Icons: Ensure readability across all devices.
- Optimize Media: Compress images and videos for faster loading.
- Test Across Devices: Regularly check your website on different devices and browsers.
Conclusion
In an era where over 60% of internet traffic comes from mobile devices, responsive web design isn’t just a trend; it’s a necessity. By embracing this approach, you not only improve user experience but also boost your website’s visibility on search engines, leading to better traffic and conversions.
If you’re looking to build or upgrade your website with a responsive design, our team at K Prime Tech specializes in creating SEO-friendly, user-centric websites. Contact us today to take your digital presence to the next level!